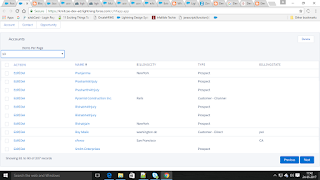
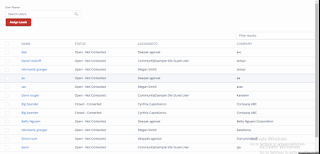
Lightning DataTable Working Example
This is Lightning DataTable Working example with all functionalities of sorting,searching with the table,You need to install Lightning DataTable Dev from https://appexchange.salesforce.com/listingDetail?listingId=a0N3A00000E9TBZUA3 and then you can use this feature in your Lightning Component.
You can refer the guide in the app exchange to fully understand it.😏Or you can mail me on
deepakagarwal483@gmail.com for any queries.
Here goes the code:
<aura:component controller="FetchData" implements="flexipage:availableForAllPageTypes" access="global">
<aura:attribute name="Accounts" type="Account[]"/>
<aura:attribute name="Coldata" type="list"/>
<aura:attribute name="Config" type="Map"/>
<aura:attribute name="SelectedRows" type="List"/>
<aura:attribute name="TypeValues" type="List"/>
<aura:attribute name="SelectedAccount" type="Account" access="public"/>
<aura:attribute name="rowIndex" type="integer"/>
<aura:handler event="ldt:clickedDtAction" name="dtActionClick" value="{!this}" action="{!c.tableActionHandler}"/>
<c:Editable aura:id="taskEditModal" closeAction="{!c.closeTaskModal}">
<aura:set attribute="header">
Edit Account
</aura:set>
<aura:set attribute="content">
<div class="task-inputs">
<div class="slds-grid slds-wrap">
<div class="slds-p-horizontal--small slds-size--1-of-2">
<ui:inputText label="Name" labelClass="slds-form- element__label" class="slds-input" value="{!v.SelectedAccount.Name}" />
</div>
<div class="slds-p-horizontal--small slds-size--1-of-2">
<ui:inputSelect label="Type" aura:id="Select" class="slds-select" change="{!c.OnSelect}">
<aura:iteration items="{!v.TypeValues}" var="Tvalues">
<ui:inputSelectOption label="{!Tvalues}" text="{!Tvalues}"
value="" aura:id="SelectOption"/>
</aura:iteration>
</ui:inputSelect>
</div>
<div class="slds-p-horizontal--small slds-size--1-of-2">
<ui:inputText label="BillingCity" labelClass="slds-form- element__label" class="slds-input" value="{!v.SelectedAccount.BillingCity}" />
<ui:inputText label="BillingState" labelClass="slds-form- element__label" class="slds-input" value="{!v.SelectedAccount.BillingState}" />
</div>
</div>
</div>
</aura:set>
<aura:set attribute="footer"> <ui:button class="slds-button slds-button--neutral" press="{!c.closeTaskModal}" label="Cancel"/> <ui:button class="slds-button slds-button--brand" press="{!c.saveTask}" label="Save"/></aura:set>
</c:Editable>
<lightning:buttonGroup class="button">
<lightning:button label="Account" onclick="{!c.account}"/>
<lightning:button label="Contact" onclick="{!c.contact}" />
<lightning:button label="Opportunity" onclick="{!c.opportunity}" />
</lightning:buttonGroup>
<div class="task-list slds-p-top--medium">
<ldt:datatableDev title="Accounts" aura:id="AccountTable"
dataRows="{!v.Accounts}" header="{!v.Coldata}"
selectedRows="{!v.SelectedRows}" config="{!v.Config}"/>
</div>
</aura:component>
//JS controller
({
account : function(component, event, helper) {
var dataset;
var dataarr=[
{
'label':'Name',
'name':'Name',
'type':'url',
'resizeable':true
},
{
'label':'BillingCity',
'name':'BillingCity'
},
{
'label':'Type',
'name':'Type'
},
{
'label':'BillingState',
'name':'BillingState'
}
];
var rowaction=
{
"massSelect":true,
"rowAction":[
{
"label":"Edit",
"type":"url",
"id":"editAccount",
"class":"width"
},
{
"label":"Del",
"type":"url",
"id":"delAccount"
}
],
"globalAction":[
{
"label": "Delete",
"type": "Button",
"id": "Deletebutton",
"class":"slds-button slds-button--neutral"
}
]
}
var action=component.get("c.Accdata");
action.setCallback(this,function(result){
var state=result.getState();
if(state=='SUCCESS' && component.isValid()){
dataset =JSON.stringify(result.getReturnValue());
component.set("v.Accounts",result.getReturnValue());
component.set("v.Coldata",dataarr);
}
component.find("AccountTable").initialize({
"order":[0,"asc"],
"itemsPerPage":10
})
component.set("v.Config",rowaction);
});
$A.enqueueAction(action);
},
tableActionHandler: function(cmp, event, helper)
{
var selectedAccounts = cmp.find("AccountTable").get("v.selectedRows");
var action=cmp.get("c.DelAccount");
var actionId = event.getParam('actionId');
if(actionId == 'editAccount'){
var rowIdx = event.getParam("index");
var clickedRow = event.getParam('row');
cmp.set("v.rowIndex",rowIdx);
cmp.set("v.SelectedAccount",clickedRow);
cmp.find("taskEditModal").open();
}
if(actionId=='Deletebutton'){
var rowIdx = event.getParam("index");
action.setParams({
"MassDelete":selectedAccounts
});
action.setCallback(this,function(res){
var state=res.getState();
if(state=='SUCCESS' && cmp.isValid() && selectedAccounts!=' '){
alert('Records deleted Successfully');
cmp.find("AccountTable").rerenderRows();
}
});
}
if(actionId=='delAccount'){
var rowIdx = event.getParam("index");
var clickedRow = event.getParam('row');
action.setParams({
"Accdel":clickedRow
});
action.setCallback(this,function(res){
var state=res.getState();
if(state=='SUCCESS' && cmp.isValid()){
alert('Record deleted Successfully');
cmp.find("AccountTable").deleteRow(rowIdx);
}
});
}
if(cmp.get("v.SelectedAccount.Type")==null){
var arr=[
'--None--','Prospect','Customer-Direct','Customer-Channel','Channel Partner','Installation Partner',
'Technology Partner','Other'];
cmp.set("v.TypeValues",arr);
}
if(cmp.get("v.SelectedAccount.Type")=='Prospect'){
var arr=[
'Prospect','Customer-Direct','Customer-Channel','Channel Partner','Installation Partner',
'Technology Partner','Other','--None--'];
cmp.set("v.TypeValues",arr);
}
if(cmp.get("v.SelectedAccount.Type")=='Customer - Direct'){
var arr=
['Customer - Direct','Prospect',
'Customer-Channel',
'Channel Partner',
'Installation Partner',
'Technology Partner',
'Other',
'--None--'];
cmp.set("v.TypeValues",arr);
}
if(cmp.get("v.SelectedAccount.Type")=='Customer - Channel'){
var arr=['Customer - Channel','Prospect',
'Customer-Direct',
'Channel Partner',
'Installation Partner',
'Technology Partner',
'Other',
'--None--'];
cmp.set("v.TypeValues",arr);
}
if(cmp.get("v.SelectedAccount.Type")=='Channel Partner'){
var arr=['Channel Partner','Prospect',
'Customer-Channel',
'Customer-Direct',
'Installation Partner',
'Technology Partner',
'Other',
'--None--'];
cmp.set("v.TypeValues",arr);
}
if(cmp.get("v.SelectedAccount.Type")=='Installation Partner'){
var arr=['Installation Partner','Prospect',
'Customer-Channel',
'Customer-Direct',
'Channel Partner',
'Technology Partner',
'Other',
'--None--'];
cmp.set("v.TypeValues",arr);
}
if(cmp.get("v.SelectedAccount.Type")=='Technology Partner'){
var arr=['Technology Partner','Prospect',
'Customer-Channel',
'Customer-Direct',
'Channel Partner',
'Installation Partner',
'Other',
'--None--'];
cmp.set("v.TypeValues",arr);
}
$A.enqueueAction(action);
},
saveTask: function(cmp, event, helper){
var action=cmp.get("c.SaveAccount");
var rowIdx = event.getParam("index");
var savedata=cmp.get("v.SelectedAccount");
action.setParams({
"SaveAcc":savedata
});
alert('Record saved Successfully');
cmp.find("taskEditModal").close();
cmp.find("AccountTable").updateRow(rowIdx,savedata);
$A.enqueueAction(action);
},
closeTaskModal : function(cmp){
cmp.find("taskEditModal").close();
cmp.set("v.rowIndex",-1);
},
OnSelect :function(cmp,event){
var rowIdx = event.getParam("index");
var AccountType=cmp.find("Select").get("v.value");
var Typeid=cmp.get("v.SelectedAccount.Id");
cmp.set("v.SelectedAccount.Type",AccountType);
cmp.find("AccountTable").updateRow(rowIdx,AccountType);
//$A.enqueueAction(action);
},
})
Component : Editable(<c:Editable>)
<aura:component access="public">
<aura:attribute name="header" type="Aura.Component[]" access="public"/>
<aura:attribute name="content" type="Aura.Component[]" access="public"/>
<aura:attribute name="footer" type="Aura.Component[]" access="public"/>
<aura:attribute name="closeAction" type="Aura.Action" access="public"/>
<aura:method name="open" action="{!c.toggleModal}" />
<aura:method name="close" action="{!c.toggleModal}" />
<div class="slds-modal" aura:id="modal" aria-hidden="false" role="dialog">
<div class="slds-modal__container">
<div class="slds-modal__header" onclick="{!v.closeAction}">
<button class="slds-button slds-button--icon-inverse slds- modal__close">
<c:svgIcon svgPath="/resource/ldt__SLDS202/assets/icons/utilit y-sprite/svg/symbols.svg#close" class="slds- button__icon slds-button__icon--medium" containerClass="slds-icon_container"/>
<span class="slds-assistive-text">Close</span> </button>
<h2 class="slds-text-heading--medium">{!v.header}</h2>
</div>
<div class="slds-modal__content slds-p-around--medium">
{!v.content}
</div>
<div class="slds-modal__footer"> {!v.footer}
</div>
</div> </div>
<div class="slds-backdrop" aura:id="modal-backdrop"></div>
</aura:component>
//JS controller
({ toggleModal : function(cmp, event, helper)
{
$A.util.toggleClass(cmp.find("modal"),'slds-fade-in-open');
$A.util.toggleClass(cmp.find("modal-backdrop"),'slds-backdrop--open');
}
})
//Server-Side Controller
Public class FetchData {
@AuraEnabled
Public static List<Account> Accdata(){
List<Account> alist=[Select Name,Billingcity,Type,BillingState from Account order by createddate];
//upsert SaveAcc;
return alist;
}
@AuraEnabled
Public static void SaveAccount(Account SaveAcc){
update SaveAcc;
}
@AuraEnabled
Public static void DelAccount(Account Accdel,List<Account> MassDelete){
system.debug(MassDelete);
system.debug(Accdel);
if(Accdel!=null){
delete Accdel;
}
if(MassDelete!=null)
delete MassDelete;
}
}


Hi guys in this post i created Contact and Opportunity tabs which doesnot have any functionality but you can do the same thing as i did for Account.
ReplyDeletehow to get the selected row number? I am trying to display error msg for validation. After edit i am checking whethere entered value is duplicate or not in back end and i am trying to display entered value is duplicate but i want to include the row number also.So that user can understand in which row duplicate value entered
ReplyDelete