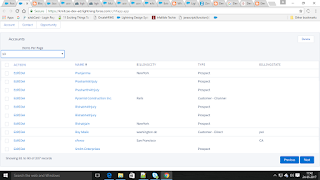
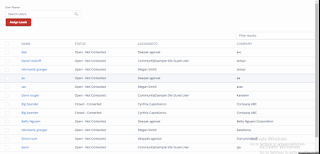
Lightning table with multiple checkbox select options and filter table data.

Hi All, This is good example of Lightning table with multiple checkbox selection and also you can filter the table data.For my convenience i have named the component as DefectTracker. DefectTracker.cmp <aura:component controller="LeadController"> <aura:handler name="init" action="{!c.doInit}" value="{!this}"/> <aura:attribute name="Leads" type="list" /> <aura:attribute name="check" type="boolean"/> <aura:attribute name="Bools" type="list"/> <aura:attribute name="key" type="string"/> <!---Use Salesforce Lightning Design System CSS From Static resources--> <ltng:require styles="{!$Resource.salesforcelightningdesignsystem + '/assets/styles/salesforce-lightning-design-system.css'}"/> <!--declare attributes--> <aura:attribut...